در دنیای امروز داشتن یک وبسایت برای رشد کسب و کار به موضوعی حیاتی و مهم تبدیل شده!
امروزه کمتر کسی را میتوان پیدا کرد که از موتورهای جستجو استفاده نکرده باشد. کسب و کارهایی که وارد فضای اینترنت میشوند خیلی سریعتر میتوانند مخاطبان هدف خود را جذب کنند!!
ما قبلا یک مقاله درباره اهمیت داشتن سایت در سایت قرار داده ایم. در این مقاله قصد داریم به ۶ نکته مهم که باید در طراحی سایت رعایت کنید بپردازیم.
۱.طراحی برای موبایل

بیشتر کاربران برای خرید یا دسترسی به اطلاعات مورد نیاز خود به تلفن های همراه خود متکی هستند.
از سال ۲۰۱۷، هر سایتی که برای موبایل طراحی نشده باشد، ریسک زیادی را به جان خریده است. بهینه سازی سایت برای موبایل باعث ایجاد یک تجربه کابری خوب نیز میشود! طبق آمار، ۲۹% از کاربرانی که از موبایل استفاده میکنند، در صورتی که یک سایت خواسته های آنان را تأمین نکند به سرعت وارد سایت دیگر میشوند!
در طراحی سایت ابتدا باید سایت را برای نسخه موبایل بهینه کرد سپس برای نسخه های تبلت و دسکتاپ!
۲.از گرید برای سازماندهی سایت خود استفاده کنید
گرید میتواند یک ساختار ساده و یک اسکلت بندی مناسب برای طراحی سایت به وجود بیاورد.
گرید به خطوط نامرئی گفته میشود که عناصر طراحی سایت روی آن خطوط قرار میگیرند. از لحاظ منطقی اگر عناصر طراحی را روی خطوط شبکه ای یا گرید قرار بدهید، یک سیستم پکپارچه به وجود می آید که ترکیب بندی عناصر سایت شما را بهتر میکند.
داشتن گرید برای طراحی سایت به کاربران سایت شما کمک میکند که با تمرکز بیشتری از مطالب سایت شما استفاده کنند اما زمانی که سایت شما گرید نداشته باشد، این قضیه را کاربر سایت متوجه شده و ممکن است باعث سلب اعتماد کاربران به سایت و کسب و کار شما شود.
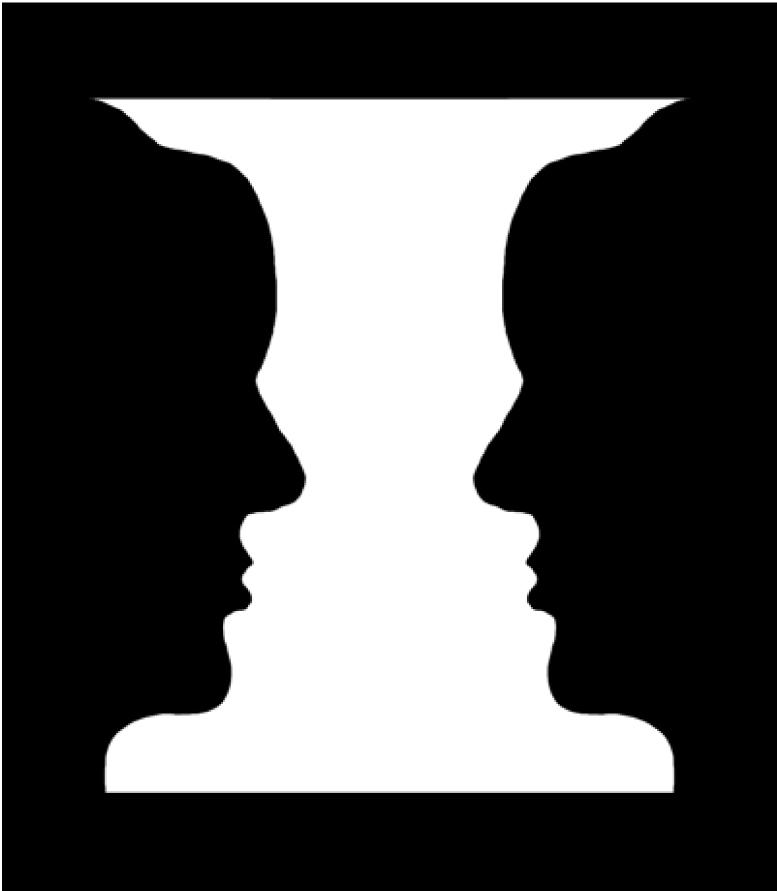
۳.بالانس کردن فضاهای منفی سایت

به تصویر بالا نگاه کنید… اگر شما دو صورت را در تصویر میبینید پس شما فضای مثبت را مشاهده میکنید ولی اگر شکل بین دو صورت که سفید است را میبینید باز هم فضای مثبت را مشاهده میکنید و صورت هایی که به رنگ مشکی هستند فضای منفی هستند چرا که شما موضوع عکس و subject را شکل بین دو صورت دیده اید و به سادگی میتوان گفت که فضایی که خود موضوع عکس و میتوان به نوعی گفت مقصد عکس دارد را فضای مثبت و منطقه دور آن را فضای منفی مینامند.
به یاد داشته باشید
فضای مثبت و منفی ای که میگوییم قصدمان اشاره به مفهوم بد منفی و یا مفهوم خوب مثبت نیست و البته بهتر است بگوییم همیشه اینطور نیست
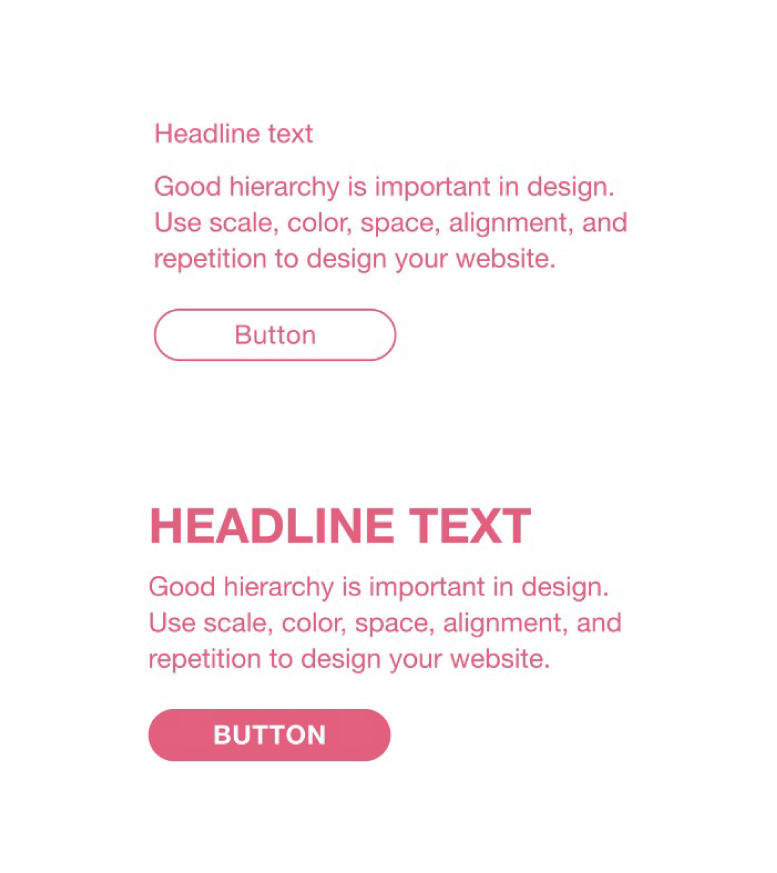
۴.به خوانایی (legibility) اهمیت دهید!!
خوانایی (Readability) یا خوانا بودن (legibility) اغلب اصطلاحات قابل تعویض هستند امام در واقع کاملا متفاوت هستند.
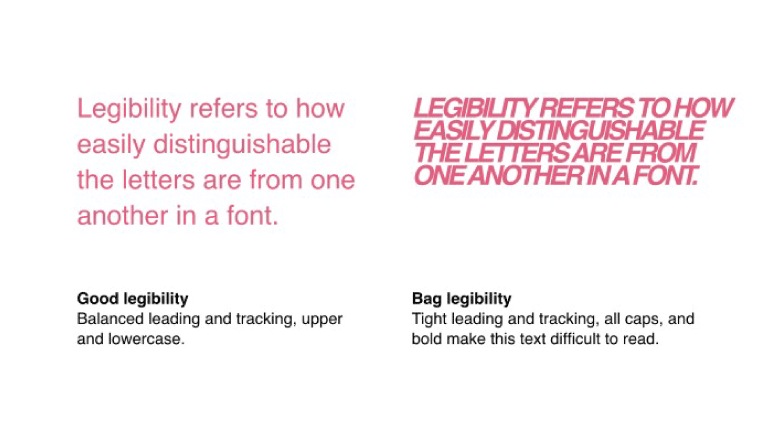
خوانایی (Readability) چیدمان فونت ها کلمات به منظور جریان یافتن مطالب نوشته شده به روشی آسان برای خواندن است. خوانا بودن (legibility) به این اشاره دارد که حروف به راحتی از یکدیگر در یک فونت قابل تشخیص هستند. به هر حال، اگر هیچ کس نمیتواند مطالب موجود در وب سایت شما را بخواند، پس هدف شما از ایجاد یک وبسایت چیست؟

پاراگراف سمت چپ خوانایی (legibility) خوبی را نشان می دهد. از وزن فونت معمولی استفاده میکند و با حروف بزرگ و کوچک نمایش داده میشود. پاراگراف دوم از سوی دیگر مصداق بد خوانایی است.
۵.از تصاویر گرافیکی با کیفیت استفاده کنید
۶.محصولات مهم و کاربرپسند خود را در صفحه اول سایت قرار دهید